D1 – D3 Headings/Lists/Links
D4 Tables
D5 Color and Contrast
D6 Color and Meaning
D7 Images
D8 Reading Order
D9 Slides
D10 Spreadsheets
D11 Accessibility Checkers
D12 Video
D13 Audio
D14 Flashing Content
D15 Live Captions
D16 Auto-Play
Sections D4-D16 of the OEI Rubric
D4: Tables
Column and/or row header cells are designated so that screen readers can read table cells in the correct order. A table caption is included for for more complex tables. Tables should should not be used for column-type formatting. For creating an accessible table in Word or PowerPoint and to check reading order the best practice is to keep the table simple so that all students have access to the content.
Creating Accessible Tables in the Rich Content Editor
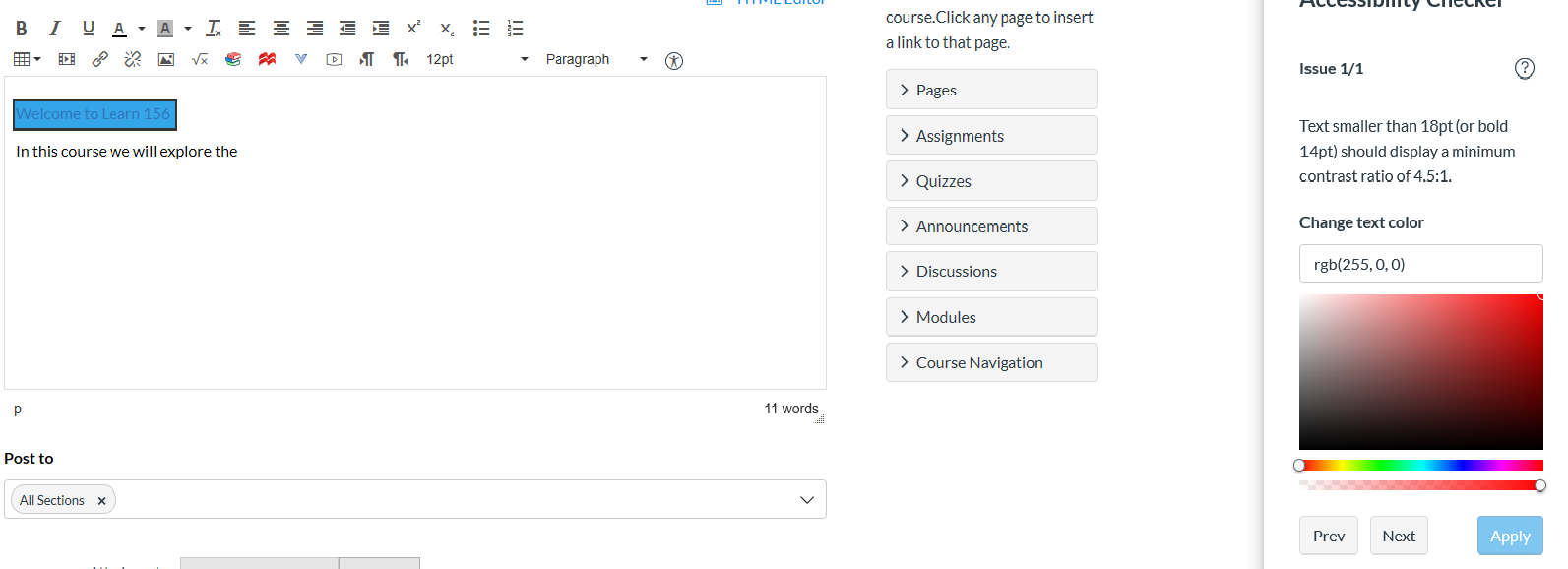
D5: Color Contrast


I
For files, (example: Word, PowerPoint or pdf’s) a color contrast analyser can be downloaded free from the California Community Colleges Accessibility Center website to check color contrast on any web page or file.
D6: Color and Meaning
Color is not used as the only means of conveying information, adding emphasis, indicating action, or otherwise distinguishing a visual element. In a file or on a Canvas content page, using color for emphasis must meet two accessibility guidelines: color contrast as discussed in D5 and color and meaning. When color is used to emphasize importance, it should also be accompanied with text explaining that there is emphasis. For example, Note, Important, Attention are three examples of text that can be used in addition to color emphasis so that a student using a screen reader, also is clued in on what is being emphasized.
D7: Images
All images have appropriate alternate text either explaining instructional value or indicating the image is decorative. Alternate text does not contain “image of” “picture of” or file extension (e.g.”.jpg”). This video demonstrates how to add Alt Text in Microsoft Word (the same process can also be used in Power Point and other Microsoft Office products).
This video will demonstrate how to add alternate text in Canvas pages:
D8: Reading Order
Reading order is correctly set so that content is presented in the proper sequence when using screen readers and other assistive technologies. Reading order refers to documents (e.g. Word, pdf’s and Digital presentations (i.e. PowerPoint).
Word
In Word, reading order is automatically correct, unless a document is scanned in, which could cause reading order problems. This video shows how to fix those problems:
PowerPoint
In PowerPoint, checking the reading order is demonstrated in this video:
PDF documents
A PDF file can be checked using Adobe Acrobat ProDC and an example of how to check reading order is in the following video:
D9: Slides
Slides are created using built-in accessible slide layouts with each slide having a unique title. All test is visible in Outline View to be sure that it can be read by assistive technology. The following video demonstrates how to create accessible slides in Power Point.
D10: Spreadsheets
Spreadsheets include labels for the rows and columns, detailed labels for harts ad are accompanied by textual descriptions that draw attention to key cells, trends, and totals.
D11: Accessibility Checkers
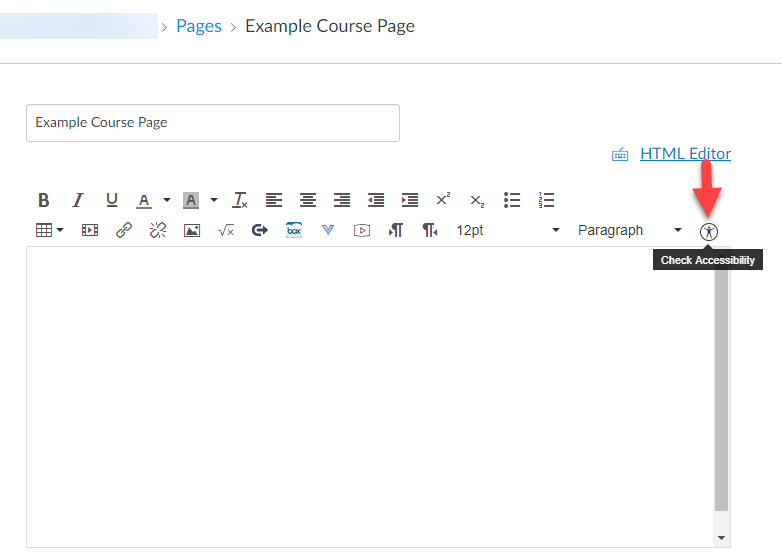
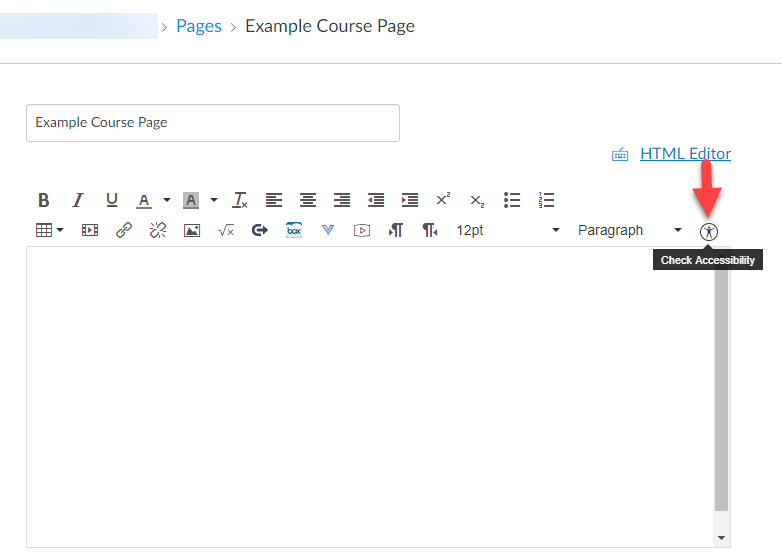
Files and content pages pass any build in accessibility check available in the software. Canvas has a built in Accessibility Checker with shows the image of a small man with arms spread wide and a circle around him while in edit mode. Beware that this accessibility checker does not check all areas of accessibility. It detects use of Headers Styles, bullets and numbered lists, color contrast, alt text, and tables for accessibility.

In Microsoft Office 365 Products such as Word, PowerPoint, and Excel, an accessibility checker can be found on the Review Tab. Watch the video below for details:
D12: Video
All video must have accurate captions. If a video has no audio or instructionally relevant soundtrack, a note explaining that should accompany the video.
Obtaining videos that already captioned is considered best practice, however it is not always feasible. The Disabled Students Programs and Services department on the Yuba College Campus can assist with captioning videos. An email will be sent out several times in the semester from the Alternate Media Specialist inviting instructors to send any videos they need for the coming semester to DSPS for captioning. DSPS sends the videos out to be captioned using a DECT Grant (Distance Education Captioning and Transcription) available to the community college system in California. For more information contact the DSPS Alt Media Specialist at 530-741-6795.
D13: Audio
Audio files must be accompanied by complete and accurate transcripts. This includes audio files inside the course management system and external audio-only content linked to from within the course. Contact the Alternate Media Specialist at DSPS at 530-741-6795, Video Phone: (866)274-7530, for assistance with audio description of videos.
D14: Flashing Content
Blinking or flashing content, including gifs, should only be used if instructionally needed and not merely for decoration or emphasis. Flashing content must not flash more than three times in any one second period or exceed the general and red flash thresholds.
Individuals who have photosensitive seizure disorders can have a seizure triggered by content that flashes at certain frequencies for more than a few flashes. People are even more sensitive to red flashing than to other colors. These guidelines are based on guidelines for the broadcasting industry as adapted for computer screens, where content is viewed from a closer distance (using a larger angle of vision).
D15: Live Captions
Live broadcast and synchronous video conferences must include a means for displaying synchronized captions of requested. Live captioning provides access for Deaf and hard of hearing attendees, while also supporting other attendees to engage and get the most value from each presentation. Captions provide the opportunity for everyone to keep up, regardless of language fluency or momentary distraction. Contact the Alternate Media Specialist at DSPS for information about live captions at 530-741-6795, Video Phone: (866)274-7530
D16: Auto-Play
Audio and video content should not be set to auto-play. If any audio on a web page does auto-play for more than three seconds, a mechanism must be available to pause, stop and control the volume.
Videos and Flash animations that automatically start on a website can be frustrating and even distressing for users with cognitive impairments, impeding their ability to concentrate when reading the content they’re actually interested in.
For those with photosensitive Epilepsy, videos or animations can sometimes trigger a seizure or increase the risk of a seizure occurring. Significant flashing or flickering between the range of 2-55Hz (two to fifty-five times a second) must be avoided.
If a blind or visually impaired person is using screen-reading (text to speech) software, auto-playing animations or video that includes music or audio makes some web pages all but impossible to access. This is because the audio that automatically starts playing completely obscures the speech of the screen reader. This means that the blind user can’t hear the screen reader and therefore they can’t navigate to the ‘Stop’ button (if there is one) to stop the noise.